Data Visualization
Do I sound?
Speaker 2:You sound pretty good. A little faint. Can you say more about what you had for lunch today?
Speaker 1:I can say more. Do I sound less faint now?
Speaker 2:Yeah. You sound good.
Speaker 1:Alright. Yeah. That's a rare could you turn up the volume to me? You know, I just feel I haven't had that very frequently in my life, frankly.
Speaker 2:In the whole life?
Speaker 1:In my whole life.
Speaker 2:Yeah. We can barely hear you, Brian. Right? Exactly correct.
Speaker 1:Not something. I'm used to hearing you. Percent of that. Anyway, we can't hear anything else. So can you please, like, put a sock in it?
Speaker 2:Yeah. For once.
Speaker 1:And and as you know, Adam, my cofounder and I are both perhaps loud. And, I think our respective spouses get a little serious when we are on the phone to one another, especially late in the year. I I feel that that, Katie and Bridget would find common cause in buying a muzzle for both of us.
Speaker 2:I'm worried that Steve is losing his hearing because he keeps talking louder and louder and louder. Oh, is this
Speaker 1:this a conversation where we talk about Steve? Is this like the chat minus 1 where we talk about Steve? Or is he the mic jack? Yeah, I mean, he
Speaker 2:He doesn't really listen to the show much. I choose to believe.
Speaker 1:So He might be coasting right now. Yeah. Impossible. Listen, I'm not gonna I'm I am just excited that I was told to turn up my own volume. I got I really wanna just
Speaker 2:ask it out.
Speaker 1:You know, the apple has not fallen far from the tree. I mean, obviously, my kids are all very I got 3 kids. They're all very different from one another. My daughter is definitely, maybe is inherited that of the loud cheer.
Speaker 2:That would make sense. I, because I knew you weren't talking about your sons because I definitely have to like lean in to hear them at all.
Speaker 1:Yeah. He's very quiet. As I've often said, if there's a way to say something in 5 words, he'll use 4. I mean, he's just very, very
Speaker 2:quiet. Succinct.
Speaker 1:Very succinct. And, my daughter really does not fall into that category and, is is delightfully loud. What I also loved especially I'm got her preschool parent teacher conferences were great because the the preschool teachers, you know, doing no preschool teacher wants to be really critical of your kid unless they're trying to burn the place down. And so they're trying to find all these euphemisms for loud, and they're like, you
Speaker 2:know, she's,
Speaker 1:very joyful. Of course. Very vibrant. She's very and Brigitte was like, she's very loud. Like, oh, god.
Speaker 1:She's so loud. She's so loud. God. She's loud.
Speaker 2:She is
Speaker 1:so loud. I'm like, yeah. She's loud. My daughter, she's loud. We we don't get told the volume very frequently, but here we are.
Speaker 1:So we're gonna be back. We had a little bit of a of a hiatus.
Speaker 2:Yeah.
Speaker 1:We, so and I think we and we've got some more what's is the plural of hiatus Beitai?
Speaker 2:Gotta be Hiatuses. Hiatuses. We'll get back
Speaker 3:to you
Speaker 2:on that folks.
Speaker 1:I I feel like whatever it is, I've been pronouncing it wrong my entire life. But I think we we I know we're gonna be a little bit spotty here in the spring. Just got various conflicts coming up. You're traveling, and then we got a an event here in San Francisco. So we'll we'll, we're trying to make every episode count.
Speaker 1:You know? We gotta take advantage of it. And, worth describing how we got here? I mean
Speaker 2:Yeah. So you posted on Twitter, was it 2, 3 weeks ago?
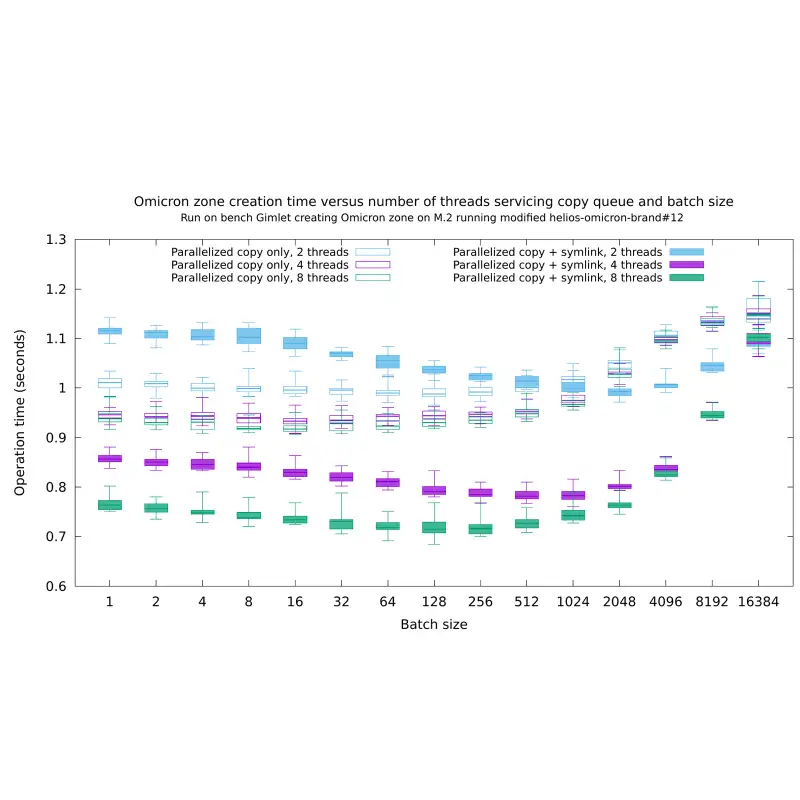
Speaker 1:Yeah. Yeah. Well, this was an earnest apology. I actually did the this really did start with me howling in the office when I got a plot to do, not be what I wanted it to do.
Speaker 2:I mean, in fairness, you had a very nice looking plot.
Speaker 1:I don't disagree. I know. I felt I obviously, I felt it was I was very, I was very excited about my plot. Adam, you there?
Speaker 2:Adam Yes. I share your plot excitement. No. No. Okay.
Speaker 2:I share your plot excitement.
Speaker 1:No. No. No. No. You don't okay.
Speaker 1:So let me, do you accidentally close the wrong tab in Chrome ever?
Speaker 2:No. I solved this by never closing any tab in Chrome ever.
Speaker 1:Okay. So that's I I have to solve the problem that way, but then you end up with, I mean, let's say too many too many tabs. Have you I got so sick of accidentally walking out of a meeting that I was trying to where I'd like you go to look something up in another tab and then you wanna return to the meeting and you hang up on people. You've done this? Are you in voice translation?
Speaker 2:No. No. No. I I I use, like, the Meet app, which actually, like, pulls it out into, like, a different command queue domain or whatever. And so, I I don't have that specific fear.
Speaker 2:I do often have, like, random YouTube videos to start to play in random tabs and and completely unable to find them.
Speaker 1:It is amazing how few meeting mishaps we have had over basically, like, 4 years of remote meetings. You would think there'd been some really serious mishaps, but we've we've had very, very few. There have been some, but very few. But I got so sick of doing this that then I meant to do it on this, but I've now done it. Have you ever pinned a tab?
Speaker 2:Pinned a tab? Didn't know that was a thing.
Speaker 1:If you right click on a tab in Chrome, you can pin it. And it it is and then it goes to the far left and then it won't hang then you can't accidentally hang up on it. It's mildly Right? I I I felt the same way when I because finally, I'm like, I think maybe it's time to spend, like, 45 seconds trying to solve this problem. I've done this enough times that I really need to to, try to not accidentally close tabs.
Speaker 1:Anyway, my paranoia was I in in an attempt to pin this tab, I just hung up on it. So I had this this moment, like, am I alone in the universe? But, no, here here here we are. And then now the tab is pinned.
Speaker 2:So I
Speaker 1:just want everyone to know for, the answering more questions that nobody asked. Yeah. The this I got this this, plot. And so, and and we'll we'll drop a, a link to the the tweet there, in the in the chat. We and then I kind of joked last week that, like, we're we're gonna be out last week, because I I was on the road, but it would have just been about Knupplyt anyway.
Speaker 1:Laura had a response to it. You won't, which, of course, I mean, in my household means you actually have to do you're now honor bound to do whatever it is you're being told to not do. And the so and I and I'll I'll upload the the the gnuplot control file to this, but, it did kinda kick me off on, like, I like to talk about data visualization. I know Charlie is here who, we got a couple of other folks who are, interested historically in data visualization. And I I kinda wanted to talk about a bunch of different things, not just a love letter to gnuplot, though.
Speaker 1:I think we gotta do so a little bit of that. Do you use gnuplot much, Adam? Are you
Speaker 2:Not so much. So I'm I am embarrassed to say that a lot of the time I mean, this will not surprise you. I'm in Excel or Google Sheets doing my data visualization in so far as you can call it that. I wouldn't be able to do this level of sophistication. I I hasten to point out.
Speaker 1:So I think that that's actually but that's I think I'm curious what most software engineers do for this problem. And I think, like, that's a a pretty reasonable solution. It's like I put it into a spreadsheet and I use the don't you think that the I mean, surely, whenever I'm in, like, the spreadsheet graphing functions, I'm like, I must be missing a much larger I mean, this this can't be it for options where it seems like we've got I feel like I'm looking at, like, Harvard graphics in terms of the options circa, like, 1989.
Speaker 2:Yeah. Totally.
Speaker 1:Right? I mean, it's it's I don't know. I'm not sure that's just an ambusher.
Speaker 2:Just in terms of, like, the level of sophistication of of ways of expressing data.
Speaker 1:Yeah.
Speaker 2:I think it's, like, yeah. But I think it's like, you know, simple tools for simple minds like mine, you know? And I think like, actually, you know, what, one of the places where, I have had some success with chat GPT, as I've mentioned, I've had many failures, was with gnuplot. Like, helping a brother out in terms of getting Gnuplot to do what I wanted it to do. Yes.
Speaker 1:Yes. Yeah. It is. In fact, I I'm are you trying to are you trying to like, this is like an alley oop? Or are you just trying to are you making fun of me?
Speaker 1:Oh, no.
Speaker 2:No. Not at all. Are you are you I I thought you were just Gnuplot fluent. Like, you've been you've been, you know, spreading the good word, good news about gnuplot for years.
Speaker 1:Yeah. I have been spreading the good news about gnuplot, but, you know, I'm always willing to, you know, pour over a gnuplot, like a Talmudic scholar. Always there's always something else you can learn from the sacred texts. The no. I find it to be because I mean, the thing I do find annoying about gnuplot, it's idiosyncratic.
Speaker 1:I mean, it's got some super weird things that are it's like well implemented, but some of the interfaces are just like really counterintuitive and the people it also got very too into abbreviating things. So you when you have a new plot, you have a script to the base and you can do it interactively as well, which I also find to be very useful. Then you can have a new plot script that generates output. It's too tied to the terminal that you do. So, like, if you different terminals have got different options, and those are important.
Speaker 1:I generally always use a PDF terminal, which is kind of ridiculous, but I I just I find that gives me the the most fine grain control. I don't retain a lot of that. I actually do need to go back to my old GNU plot, which I have kinda retained a lot of. I've retained a lot of the old GNU plot, And I found that ChatGPT is really good for GNU plot. So you've used it, ChatGPT, for GNU plot?
Speaker 2:Yes. No. I've I've used it for GNU plot. Yeah. It's it's one of the like, I mean, I think I've told you about this, but it it's one of the situations where gnu where chat gpt didn't, like, troll me and tell me it was working overnight on something and then in the morning say, what are you talking about?
Speaker 2:That actually gave, like, useful advice.
Speaker 1:Yeah. I think it's really good. And I think then you in I and this in part because, you know, the new plot documentation is good. It's weird. Again, it's like a new plot itself in that it is it's just odd.
Speaker 1:It's not the way that I would necessarily structure a program or or kind of think to structure something. So, you know, there are, you know, the the set command, for example, which does a lot of lifting, in in good new plot or the plot command. The the set command ends up being, you know, whatever it is, 80 pages long in the manual. But the, it it actually isn't thoroughly documented, and it's so it's good. So I oh, that's interesting to know that you're using Chat Sheet because I that's what I've done as well, and I found it to be really useful, especially when you're doing a new kind of plot.
Speaker 1:So the plot that I had is a box plot, and I'm trying to represent I've got you know, you're doing 20 runs of a thing and I wanna kind of, I wanna express all of that data, but you obviously wanna express that kind of that middle those middle quartiles more, and that's what a box plot by default allows you to do. So you can see the entire range of data. You've got those middle quartiles. And then the thing I do love this is, like, the the kinda weird thing that can do plot allows you to do is, like, I really wanted to lay the legend out in a particular way. So I'm like, I really want because I'm really trying to kinda present multiple multiple dimensions of data, and that's what I was really elated to find that I could that I could do.
Speaker 1:I'm like, oh my god. They've got an option for it. They just seem to have an option for lots and lots of things, and, historically, the problem was its approachability. So that's what I yeah. I'm I'm I definitely think I'm very pro chat gpt for for and good to hear that I'm I'm I'm not the only one.
Speaker 2:Yeah. I mean, I I a little off topic, but folks in the chat men mentioned LaTeq. Another one I found is JQ in terms of, like, incredibly rich vocabularies of expression that ChatGPT, like, is is terrific for assisting with.
Speaker 1:Okay. That is so that's really interesting. I because I JQ and I, I have not yet used ChatGPT for or jq, but I should because jq and I, I we just don't get along. We I
Speaker 2:I feel the same way. I feel like whatever I remember, jq, however I remember it working is not the way it works the next time I pick it up. Right? Like, I'm like, oh, I can do this. No problem.
Speaker 2:And like, this is a part 2 And like 7 tries later, I'm still fumbling around.
Speaker 1:Totally. And I should really, I should also use ChatJPG on JQ because I just feel like I'm I'm always fumbling around. I'm I'm never doing the the right thing with that. And I think that this and this is, you know, and and, Troy, I wanna get get you in here as well because I feel like, you know, there are different reasons to visualize data. And the the one that I'm kind of most immediately interested in is not necessarily, like, the presentation of data, which I think is also important, But where you're trying to present an insight that you've already had and you're trying to kind of present that visually, but I'm actually trying to get insight.
Speaker 1:Like, I actually just I'm trying to look at this data, and I'm looking for a pattern that I think is interesting, and you need that kind of the the interactivity. I don't know. Troy Wade, what what do you have?
Speaker 3:Absolutely. What
Speaker 1:do you think about?
Speaker 3:No. Absolutely. And let me know if you if my mic is off or if you can't hear me. But, but, yeah, I think I think data visualization is great for those both for I've had just like you said, I've had this insight and I wanna I wanna share it or I, I'm looking for some insight. I I don't know what question to ask.
Speaker 3:I think I think visualizations are always useful for either presenting a question that you want the data to show or then helping you identify what those questions are. And, and yeah, and I think that it's, those are those are both and I find all sorts of tools really useful for that. Honestly, one, it's I don't know, maybe an optimizer say it, but I think even something like, Excel or Google Sheets can be useful as a data visualization tool if you hook up, you know conditional formatting and stuff like that so that you can highlight data and say, oh, you you run those quick queries and, just like you said, sort of like the, the OODA loop, you know, the, what is it observe, orient, decide, act, you know, and then the the shorter you can make those cycles, the more, the more success you can have, the more insights you can have, the more questions you can ask, and the more answers you can you can, uncover. So I think, yeah, that that speed of implementation and iteration is really, really critical for that.
Speaker 1:No. I have not heard of the OODA loop. What what what's the
Speaker 2:Wait, sir. Wait. Seriously?
Speaker 1:I Wait. Seriously? Seriously? Seriously? Are you gonna be?
Speaker 2:No, seriously. I am astounded just because I feel like there was a period I'm gonna say like 2015 to 2019 where I feel like 30% of technical talks first define the OODA loop and then told you how you had to optimize it. Charlie, back me up here.
Speaker 3:No. Totally. I was, yeah, I was thinking 5 years ago and then yeah.
Speaker 1:Really?
Speaker 2:Yeah. It got it was it was, like, super. Every every everyone wanted to tell you how OODA loop was important. And they're not wrong. But it was it was nomenclature.
Speaker 2:I'm I'm just surprised that it didn't do.
Speaker 1:Like you feel I've like, this is like, I haven't heard of microservices. Like, I'm hearing a microphone.
Speaker 2:It's yeah. No. I mean, roll back the clock, whatever it was, 10, 15 years when I was trying to figure out how to pronounce GitHub, and you were being very patient with me. Yes. You know, I wasn't like a hub for Git.
Speaker 2:You were merely thinking it. I appreciate that.
Speaker 1:I was gonna I was gonna do you the courtesy of of having that be a private moment. As long as we're talking about that, when the, okay. So do you you think it's at that level where I
Speaker 2:I don't know. Maybe.
Speaker 1:So this is in 2010, and I was mentioning GitHub. Now you did you're like, wait. What? Do you know how ridiculous you sound? I'm like, what do you mean?
Speaker 1:I don't know. I guess
Speaker 2:I'm like Hub.
Speaker 1:I I get that. You mean, like, you I just remembered so vividly be like, do you mean, like, a hub of Git? I'm like, I mean, yeah. I don't know what's a website, man. I don't know what to tell you.
Speaker 1:It's like yes. I don't know. I didn't name I thought, like, Google was a stupid name too. So I don't know. Like, yeah.
Speaker 1:It's a it's a it's a so you think it's about that that level. Are you embarrassed for me that I haven't heard of it? Or are you No.
Speaker 2:I I'm I'm amazed that you were not, like, like some algorithm somewhere was not showing you the same TED Talks or whatever. In this is like terminology that I think comes out of the air force where, like, the the pilots are supposed to observe, orient, decide, act Act. In terms of, like, threat.
Speaker 1:I mean, I I I'm not like, I don't object to it at all. I don't feel like I would have been like, like, I yeah. I feel like I this is a gap. I don't know what happened. I mean, this is
Speaker 2:I don't know. Right? Unicorns are mythical. Like, why did no one tell me this? Right?
Speaker 1:That's right.
Speaker 2:Just kinda link through in your psyche.
Speaker 1:Oh Oh my god. Just so just because not everyone are a bunch of gen x's around here, Adam, you're making reference to a superlative This American Life that we need to go dig up. Assume. Right? I mean, that's that's
Speaker 2:Yes. Yes. Yes. Absolutely.
Speaker 1:There's a This American Life of people who take misconceptions into adulthood and a woman describes going to college and being with a bunch of people and unicorns come up in conversation. And she just says how sad it is that, you know, the unicorn is so endangered and everyone kind of like laughed. It's kind of like a weird joke. And then there's this moment where everyone looks at her, and they're really just like, wait a minute. She's not laughing at all.
Speaker 1:It's like, oh my god. She thinks unicorns are real. So it's a that was that's a very, very good this American life episode, definitely, has had had me in hysterics back in the day. But yes. So this is the OODA loop.
Speaker 1:Yeah. I'm Charlie, I am so sorry that I have not heard of it, and, I could've should've. There's just no there's I I I there's I got nothing to say.
Speaker 2:Inexcusable. Yeah.
Speaker 1:Inexcusable. I would say it won't happen again, but it's probably happening right now. So I'm probably missing something else.
Speaker 3:I don't know. I feel like anytime there's some sort of, like, concept that's, you know, everyone who's extremely online is aware of and, you know, someone doesn't know about it, I find it I find it kind of charming, and I I find it to your credit. So,
Speaker 2:I think Brian, you're quiet and charming.
Speaker 1:What an episode this is. Brian, I think you're you're apologizing, and you should be. I think you should be studied. I, you know, I think that you how can one live in such isolation? I that's all I wanna understand.
Speaker 2:But it's obviously What is it like in those caves that you've been living in?
Speaker 1:I know. I wanna, try out all sorts of other flashcards to see what you don't recognize. I'm actually don't wanna do that experiment. But okay. So the OODA loop the to kind of get back to the the subject that I hand here, Charlie.
Speaker 1:So this is observe, orient, decide, act. And I mean, this is like right up my alley. Why haven't I heard of this thing? So the observe is clearly that the kind of that gathering of data and then would it be your kind of thrust that like orient is in that visualization? Where does the visualization piece kind of lie in here?
Speaker 3:Well I think I think the key is mostly that the benefit of the OODA loop when it comes down to it is the fast cycle time. It's the that the, I think the idea was that it was from the Vietnam War and pilots who could run this cycle faster would be able to, have more success in dog fights. And I could have my facts wrong, but, but yeah, the idea is that the faster you can place yourself and place the enemy and figure out how you can sort of control the situation, and run that cycle as quickly as possible, then you could control it, and you could be, more successful. And so same sort of like
Speaker 1:like Tom Skerritt welcome to Top Gun for the new plot vibes. Is that the That's
Speaker 2:right, gentlemen.
Speaker 1:It's the gutsiest plot I've ever seen, man. So yeah. Interesting. So the into the speed of running that loop. And then how does visualization kinda because I think it's one of the things that's problem a problem even with good visualization tools is it can feel a bit clunky and in a way when you wanna actually when you're kind of trying to explore data that is where you actually don't know, but you're you're not flying an aircraft.
Speaker 1:You're you're actually, like, trying to explore a problem, and you you don't actually don't know exactly what you're looking.
Speaker 3:Absolutely. I think I think, if you look to if you're thinking about visualizations and and UI, Brett Victor, who posts I don't know if you're are you familiar with Brett Victor's work?
Speaker 1:I am, yeah, it's good stuff.
Speaker 3:Yeah I'm a big fan, but, he talks about that idea of the easier you can make it to manipulate what's in front of you, whether that's the data or the code, and you can more rapidly see what are the impacts. So, one of his demos that he does is he has like a game, sort of a Super Mario Bros. Type game and he shows like here's what would happen if you had a slider and you could control the gravity or you could control these different variables that are that are in the game, mechanics, the physics engine And, and by being able to literally visualize on the screen, like, you can you run it. So you have Mario jump across the screen, bounce off a brick, you know, kill a turtle and then go off the screen to the right. And then you can replay it in this demo that he has where you're seeing all of the permutations that would happen if you ratcheted the gravity up to, you know, 1x, 2x, 3x, 4x, or 0.5x, and it draws on the screen all the positions that Mario would inhabit.
Speaker 3:So it maintains state and then it replays it instantly and paints those on the screen so that you can see them and you can see what would the impact be and you might be, as you're playing it, you might be like, oh, I'm designing this game. I don't know what the right gravity level is for this level or for this character, you know, in this dynamic and by painting all of them on the screen simultaneously, you can then make the decision, oh, it looks like, you know, a 2 x gravity or 2.5 gravity is the right sequence here to make it the right level of challenge or, you know, however you wanna impact the game. Point of all that, seeing all the visualizations, seeing all the stuff happen as quickly as possible lets you make those calls and I think tying it back into, canoe plot, the the faster you can just to bring it home, the faster you can run those cycles that you can see the real time rendering or that you can see it, see your data, you can ask those questions. We talked about earlier about it's helpful for figuring out what questions to ask.
Speaker 3:If you're not sure what questions to ask, the faster you can run those cycles helps you figure out what questions to ask. Once you've figured out what questions to ask, running those cycles quickly helps you decide, oh, this is the best way to to represent this data. This is the best way to show the questions that I'm trying to answer. So in your example,
Speaker 1:for itself? I mean, yeah, I know it's a little bit. I know the the the title's a little arcane. Let me actually and I will drop into the chat, the actual PR on which this came up so people can kinda get a little bit more context for for what we're talking about. So I was just kinda presenting the the plot a bit as a as a fait accompli, but the, this is where we are trying to, improving the performance of a zone install and trying to understand there's a a trade off between, we we wanna increase the the amount of parallelism, but there can be there there's a there's a point which that doesn't make sense.
Speaker 1:So we're trying to kinda understand what some of these these various trade offs are. And the particular problem we were solving was the, which is the what do you parallelize when we do a zone creation. We have to basically create a bunch of files, and how much of that do you wanna kick off to another worker versus how much do that do you wanna do yourself? So that's what this is kind of that details aren't hugely important, but it it were the important bit about it is and the kind of the challenge of this is that you're expressing a couple of different dimensions. You've got kind of 2 different approaches, and then for those 2 different approaches, you've got, you can have a different number of threads.
Speaker 1:And for each of those threads, you can have a different batch size. You got a bunch of dimensions, and you kinda wanna find what's the sweet spot of all this, and what's the best solution, but based on, you know, you would kinda wanna quantify and come up with a so that's that's kind of the what we were trying to answer here. What do you want me to challenge to to kind of visualize is that you've got a bunch of different dimensions though, and you don't actually want to be three-dimensional in the way that you in the way that you do it. And then in terms of like because I I mean I've always felt like visualization can provide us new insight, and I mean, I I think, flame graphs from I mean, obviously, you've used flame graphs, Adam. I try I don't
Speaker 2:know if you use
Speaker 1:flame graphs at all. Yeah. Is a a Brendan Gregg invention from back in the day.
Speaker 3:Maybe
Speaker 1:2012 or something like that.
Speaker 3:On my on my end, some in, in front end performance, you'll see them sometimes in terms of, browser, you know, rendering, you know, it's trying to render the page and what are the cycles, what are what are the different, pieces of the page that are taking the longest or running, you know, n n times n times. It's, yeah. Sometimes we use it, but it's there's a lot going on and I always feel like I don't know enough about what I'm looking at to decipher it completely.
Speaker 1:Yeah. And the kind of the origin story of fling graphs, well, this was at Joyant where Brendan developed that with us with, and he was trying to look through g trace output with with aggregating on u stacks. And you're looking at a bunch of stack traces that are, like, pretty similar. And you're, like, I really wanna be able to aggregate these things together, but the way that I aggregate them together has to be a bit fuzzy. And what the flame graph is essentially doing is saying, like, look, I'm gonna take all of these stack traces.
Speaker 1:I'm gonna then kinda sort them by but kinda I'm I'm gonna sort them by their order effectively, and then I'm gonna be able to see I'm gonna be able to visualize where I'm actually spending a bulk of time because you can have a a function that is actually responsible for a lot of work, but because it's delegating a bunch of work that's going deep into the stacks as you're using a profile provider or what have you, you're not actually seeing the weight as it should be, and so flame graphs allow you. I don't know I know Matt is here and has used we still I use flame graphs a lot. Flame graphs are a very useful visualization.
Speaker 2:I mean, and Brian, you guys started using that with DTrace. When you first saw that, you must have just been like, Yeah, that's it. Like, That's the right way to think about this.
Speaker 1:Yeah. I mean, I think that, you know, we were definitely, like, trying to solve problems. So we're I think, you know, I felt the same way we did when we started using heat maps, at Fishworks Adam, where it's like, okay. This seems like a really useful way of visualizing latency. So in that problem, it's like we were, latency up until that point.
Speaker 1:I I mean, I much I think we pioneered using latency using visualizing, latency as a heat map. I'm not totally sure about that. I'm not, like so I'm sorry if I've if I've offended anyone who prior to 2006 was visualizing latency with heat maps, but, I don't really certainly, the state of the art was to look at, like, the average. And, for latency, it's really bad because it does not the average is completely untrue to what you're actually seeing. And we were you know, we started using heat maps.
Speaker 1:It was really valuable, in a really good way of seeing you and we saw all sorts of crazy stuff. I mean, Adam, you remember looking at some of those, I I mean and Brandon used to call them latency art, where we saw truly bonkers stuff in in those visualizations.
Speaker 2:Yeah. We were we were talking about that on the show. I I need to I'll put it in the notes when I figure out which one, but we were looking at some of those that latency are a few episodes ago.
Speaker 1:Yeah. Did we talk? So we hopefully we talked about like like the the icy lake and and the rainbow terractal. Remember the rainbow the rainbow terractal? I just I mean,
Speaker 2:it's Oh, it was in the it was the Nagle episode with Matt. Oh, with Matt. Yeah. Because we were seeing seeing kind of similar, you know, dichotomies, I think.
Speaker 1:Matt's like, you guys are always talking about the rainbow pterodactyl. I don't know if there's an episode where you haven't talked about the rainbow pterodactyl.
Speaker 2:That's right. And the LLMs, it's a it's kind of a theme.
Speaker 1:The, but so with with flame graphs, when we saw that, I mean, definitely very and we we were making use, like, the the heat maps for latency. We were able to to have flame graphs be useful on props.
Speaker 3:And the
Speaker 1:thing I loved about flame graphs, I loved the fact that like a gnuplot, gnuplot is not telling you how to gather data. Right? It's not actually I mean, however you gather the data, like, I just need I I need the data in some form, and then you tell me how to kind of ingest it and format it. And I will say that among among my, like, the new plot hot tips, by the way, the set data file separator is very useful, Adam, if you ever
Speaker 2:What what does this do?
Speaker 1:It allows you to change the delimiter that you use
Speaker 2:in the
Speaker 1:data plot, which is really useful. Anyway, the, but I really like that aspect of flame graphs. And I tried to Charlie, have you looked at at state maps? This this kind of bonkers visualization that I did. I don't know if you've ever looked at this.
Speaker 3:No. I don't think I have.
Speaker 1:Okay. So I I I I put a couple of state maps, on there are there are some state maps on the ticket, you on the PR. You're gonna need to go actually. This is where I have well, okay. First of all, a couple of things.
Speaker 1:Have we talked about my pronunciation of spig here, Adam? I'm not sure surely we have.
Speaker 2:No. I I don't think so. Is it spig or are you saving the real pronunciation for
Speaker 3:for now?
Speaker 1:I think it's I think I'm the only human on the planet. I think you can everyone who's pronouncing it, I think you can trace to me.
Speaker 2:I I think caught it from you. That makes sense.
Speaker 1:I think I'm the Typhoid Mary of Sfig. I think everyone else says SVG and I just I don't know why I can't.
Speaker 3:That's what you're saying.
Speaker 1:Oh, yeah.
Speaker 2:Oh, this makes so much more sense. I wasted a whole week figuring that out.
Speaker 1:I mean, what is the point purpose of language if not to communicate? Maybe I just I'm sorry, Charlie. It is an SCG, I guess. I I I caught him. I caught him.
Speaker 1:I'm I'm good now.
Speaker 3:I'm good now.
Speaker 1:This is not like a GIF versus GIF thing where reasonable people can disagree. This is, like, it's just me versus everyone else. So I'm really sorry. And then I feel bad when I hear someone else say, Spig, I'm like, you're getting that from me. I'm really sorry.
Speaker 1:Like, if no one else, You're Charlie's gonna not know what you're talking about until you spell it out. So, yeah. Sorry.
Speaker 3:We're good.
Speaker 1:We're good. Alright. You caught up. So, I mean, I the thing I love about spig's is that you've got yeah. Have you ever played around with spig's items?
Speaker 1:Or are we? Have you messed around
Speaker 2:Like, the data format? Like, actually the programming one? No. But I can see that they are like I'm sure they are Turing complete. Like, I'm sure they Oh, a 100%.
Speaker 2:Do not percent anything in them.
Speaker 1:You got full DOM manipulation in there. So you can create a data file that has a program associated with it. And I'm like,
Speaker 2:what is the what is the what is the language what does that look like? This is job Interesting.
Speaker 1:Yeah. GitHub chooses not to execute this JavaScript, by the way. GitHub is like, yeah. You're like, I'm I'm taking this image, but this JavaScript can go jump in a lake. That's why you have to actually go, If you wanna go look at this thing, you actually need to go, like, download it and then pull it up in, like, Chrome as a, like, as in in the the file browser.
Speaker 1:Yeah. And then you reasonable,
Speaker 2:by the way. I mean, to, like, not just, you know, execute random unchecked code.
Speaker 1:It is reasonable. It is reasonable. And and, yeah, it is reasonable, but I think that, like, it's really powerful to have a programming language as like, that is that is part of the data. It's really neat. And so because the so here's the problem that I was trying to and and Charlie, I would love to know that, like, it that I have missed something basic in some visualization tool because I I I'm sure that I have.
Speaker 1:The problem that I felt I had over and over again is kind of the problem that I felt we had with latency before heat maps at them, where we've got a bunch of different things in the system, and they are in different states at different times. And I think the time is relevant, but I don't know how to visualize that. And so what state maps do is they say, like, alright. Look. I I was trying to be I very much drew inspiration from Brennan's work with flame graphs in that tried to separate out the thing that consumes the the data from the thing that generates the data.
Speaker 1:So however you get this this collection of of entities and states and times, the the the state map code then can then go visualize that with time on the x axis. And then you can go for and then each entity is kind of a block and you can see where they end. So I've seen really, really interesting stuff with this, but I've never used it to debug a problem before. And this is, like, always been, like, nagging at me. Like, is this have I created the point?
Speaker 1:Charlie, we're talking about in the office of the day. If I created Napoleon's march to Moscow. Adam, do you know what I'm talking about? The what the Tufte?
Speaker 2:Yes. Yes. Like the yeah. The is it Is it the the I've I've been seeing Tuffy like
Speaker 1:a The Tuffy is
Speaker 3:Well, we're back in the GIF versus GIF, although
Speaker 2:Well, but this is a man. So, like, this is somebody who knows.
Speaker 1:Who has who pronounces his name in a certain way. He I think he pronounces it fig. As what I think he pronoun I that that's that's my guess. And I even took a courseman. I wrote it to the like, I I wanted to Did he not
Speaker 2:meant he didn't introduce himself or anything? It's like, I need no introduction. Let us begin class.
Speaker 3:He It was about like that, I think. Yeah.
Speaker 1:That was about, actually. Yeah. Because, Troy, you did this too. Right?
Speaker 3:I did. Yeah.
Speaker 1:And I think Adam was actually kinda spot on. I don't actually recall a whole lot of, like, preamble. He's kinda, like, right in. And it's it was I, like, I really liked it, but I didn't know how to apply it to the I I mean, other than I mean, like, sparklines, I think, make a lot of sense. But I don't know, Charlie, did you feel the same way that, like, this is this stuff is amazing, but it's more art than insight.
Speaker 1:It was the problem that I struggled with. That that seems too redundant. But No.
Speaker 3:I think that's I think absolutely. I think there are a couple of key concepts that he does go over that you can apply broadly, but I think that, I think there are two main responses to Tufti, Tufti. I think some people think he's absolutely brilliant and they're sort of like in awe of his, you know, genius and then other people, are like, the emperor has no clothes on and I and I don't I don't really see see what what the big deal is. I I personally like him. I think I think he's got some good stuff, although I think he might also be, riding on a couple of his chestnuts a little a little, a little too long, you know.
Speaker 3:You know, one of his things is like
Speaker 1:Yeah. I I would I would say he he definitely does not suffer from low self esteem.
Speaker 3:Right. Does that
Speaker 1:does that feel safe to say? I mean, I think,
Speaker 3:you know, maybe he's in forefront
Speaker 1:moments he does, but he does not on stage, he doesn't.
Speaker 3:And and to your point about art, I think I think he identifies and I think his like his main thing is that he's an artist and then he's sort of been able to bring bring that art into understanding data, but I think he has like several large scale art pieces up in Connecticut, you know, on some giant farm that he's got or something like that.
Speaker 1:I think it's super I think it's great. Just I mean, I think that the art is amazing, but it doesn't and so the and, Troy, do you wanna describe what what the the point the kind of the this famous that he's got on the cover of, I think, Visualizing Data, right, of of Napoleon's march to Moscow and back?
Speaker 3:Yeah. So it's, so for those who aren't familiar, and I'm I'm sure anyone who's who's spent any time in in the visualization or UI world is sort of seeing this. But yeah, it's a, you know what? Let's someone post it in the chat, if you could if we could I'll try and do it from memory, but, but essentially what it's doing is it's showing, Napoleon yes, thank you Adam. So, but for the benefit of people who are not looking at the chat right now, it's a Napoleon marched into Russia in 18/12/18/13, and it was over the winter.
Speaker 3:And
Speaker 1:What can go wrong, you ask?
Speaker 3:Right. Right. Who wouldn't?
Speaker 1:Who wouldn't.
Speaker 3:And, and as you might expect, his, his army suffered tremendous losses, just absolute tremendous losses, and and, and it was this real war of attrition, and they weren't even in battles so much as it was just the cold that was taking them out. I think someone, and I'm sorry for not giving credit, but somebody was mentioning that there were, you know, they kept journals of what which which, nation, you know, which horses were the tastiest as they ate them across the, you know, across Russia and back.
Speaker 1:And, and what this This
Speaker 3:is a very good
Speaker 1:tie back. This is a very good callback to a Reuters episode when Adam and I described our attempts to eat horse in Belgium. Adam, you and I were in the wrong country. We should have been we we should have donning polyonic uniforms.
Speaker 2:I mean well, I mean, Oxide and Friends road trip.
Speaker 1:Oxide and Friends road trip. Oh, sorry. Sorry, Paul. I mean, you I mean, you have to understand. You can't just, like, casually mention eating horsehair and then move on to the next side that's gonna be Yeah.
Speaker 2:Yeah. We've gotta cite it properly.
Speaker 1:We gotta cite it properly. Anyway, please, Priti, go on.
Speaker 3:Of course. So, so what you have in this chart, this, visualization is that it's showing the size of Napoleon's army, as they move into Russia and then eventually turn around and head back home. And, and what you start with is, and it's and it shows the, a very wide band that at various points splinters off and you have little smaller bands that, you know, this this regiment moved off or, you know, I I don't actually know military, the scale of different, force sizes, but you'll have part of the army that splinters off and then they go on a different campaign, and as the winter goes on, you have the army getting the band gets narrower and narrower and narrower. And, and so that's what you have and then it and then it moves back. And by the time it gets back, it's just this fraction of the size of, of what it began as as you had all these 100 of thousands of of, soldiers dying.
Speaker 1:The thing is neat about this image is, like, the x axis is not something you would it's not time. The x axis is, like, where do you are, it's like a Cartesian coordinate of where the army is, and the y axis is kinda where what what its latitude is effectively. And the width of the line is the size of the army. Right? And so you get you so the you get it, but and then they they kind of, use color to separate out going to Moscow versus returning.
Speaker 1:And it's cool. I think it's I mean, it's it's it's amazing. I mean, obviously, I'd Yeah.
Speaker 2:Yeah. In terms of information density in particular. Right? Like, it really tells a story.
Speaker 3:It tells a story. Absolutely. And, and that highlights one of one of Tuftee's or Tuftee's, main things is this idea I
Speaker 1:think we should announce it before this podcast is right. I'm so sorry. I should
Speaker 3:I'll just say Tuftee, so I don't distract. Yeah. Please. But, but he, one of his main things is that you want to reduce what he calls non I think he says non Data Inc. So, if you think of a a chart, you know, a bar graph or something like that, he will very often, when he draws things out, he will present a bar graph that's, you know, conventional as, you know, as, Excel might design a bar graph.
Speaker 3:And then, and then he'll show a redone version of it where he removes what he calls the non data ink. And, and we might think of it as, like, chrome or, you know, sort of decoration filigree, but anything that doesn't help you tell the story of the data. And I think what he, has highlighted with this with this illustration, I think this might be, his redrawing of the original. But, but even the original he, highlights as one of the best data visualization, you know, data visualizations ever ever created.
Speaker 1:And I
Speaker 3:think that might be a little a little dramatic, but it is it is neat and certainly iconic and has now sort of established itself, especially because of his, you know, his vote of confidence in it as, as a real,
Speaker 1:no Yeah. On a go, air, iconic. Yeah. A visualization that's telling you all these kind of dimensions of data in in a single visualization. Yeah.
Speaker 1:And I may do that. And I think it's, like, it's really interesting. And again, I I I don't know. I think the thing I struggled with is, like, okay. So meanwhile, back here on back in in our, you know, gritty reality, we're we're trying to solve a couple different kinds of problems.
Speaker 1:And, I mean, Troy, one of the problems that that you that you are grappling with and have historically grappled with is, like, how do I present something to the user of the system that is hitting that visual cortex and allow them to explore the system a bit? And you versus the the and we're obviously, like, gonna apply as emphatically not the answer, versus, I think, some things we do where we're trying to understand the system itself. It's like, okay. And what Matt is doing, say, with flame graphs or what we're doing with state maps or where it's like, I actually like, I'm really just trying to get insight into the data, which seems to be like a very these are very different use cases, it feels like.
Speaker 3:Absolutely.
Speaker 1:Because the d three is not gonna be something that that I would use as a software engineer to visualize data. I don't think, even though a d three is amazing, but I don't think, I and I assume, Charlie, you've have you used you've used d three, I assume, or what what have been some of your go to frameworks, when you're when you're looking at visualizing data?
Speaker 3:Yeah. You know, I have used it a little bit, but not in a while and not extensively. To be honest the things that I find the most helpful are more, tend to be more drawing apps. They aren't they aren't as much the let me program let me program something. But I find that, yeah anytime I can I can find that data, bring it to the surface and then understand it, whatever the tool is, it's in front of me?
Speaker 3:But, yeah, like, even Adobe Illustrator would be, something that I find useful, to to take that data and represent it. But I think the downside to that is that, again, very often you have to kind of know what you're looking at. You have to know the data as opposed to saying, let me throw all of these things as you did with yours. Let me throw all of these data that I've got into some sort of, script that will allow me to bring the the key elements to the surface.
Speaker 1:And does Illustrator allow you to do that? Are there are there I mean
Speaker 3:No. Okay. No. That's and that's and I think that's the that's the, that's the downside to it. That's
Speaker 1:is that are you laughing? I thought that's a good question. That sounded a question.
Speaker 2:I think it's a great question. I think it's just a absolutely.
Speaker 1:I just feel like Camry Adobe products has got, like, 8 different programming languages in it. That's my view of having not really used them very frequently. Is that not right? Is that not an accurate view?
Speaker 2:No. I think that's probably right, and I think they've all been deprecated or they're about to, and you're using their own way.
Speaker 1:Got it. Yeah. Yeah. Interesting. In in so in the so sorry, Troy.
Speaker 1:Go ahead. Go on. What are some of your other yeah. What are some of your other tools and go tos? Like, wait.
Speaker 1:So use Illustrator for they got that kind of freehand drawing, and then are you, like because I know you've done you've used, like, sparklines in the past, and have you Yeah.
Speaker 3:So, yeah. So sparklines for for those of you who are, and I think somebody in the chat mentioned earlier, but, but, yeah, basically a sparkline is is a word sized graphic that that highlights data, and you could use it to, you know, say you're talking about stock prices, you could, have this word sized graphic that shows essentially a line chart, that can fit within the context of the story that you're trying to tell. Is that No.
Speaker 1:It covers it. You you get a nice information density, I think, is the idea with Yeah. SparkMinds where you can look at a lot of stuff simultaneously, which I've always tried to, like, how do you get how do you allow that visual cortex to sort to to do what it does really well, which is like sifting through a bunch of fuzzy stuff quickly to find patterns.
Speaker 3:Absolutely. And to be honest I think, one of the nice things about a simple visualization like that is that you can use very simple tools to do it. For Sparklines, I've honestly just in the past used plain JavaScript and CSS. And, and you can kind of create a very simple, you know, you're you're it's essentially the same thing that you'd be using SVG's for now or spig's if you prefer.
Speaker 1:Oh, do you don't don't humor me. It's it's it's such a it's a road trip one. It really is. So I I accepted that
Speaker 3:I pronounced that. And, and you, you're you're throwing that data into, into, a a a function, and it just will render that on the screen. So but it's it's very simple, but it's quick and dirty and it does the job. And, and then you can, think about the data that's in front of you and figure out what what to do with it.
Speaker 1:Yeah. Interesting. And and then, I know, someone else in the chat pointed to some of the visualizations that that, things that Kate did on on Twitter has done, using dot a lot, which I also think is and graph is, I know some of the folks in the chat had mentioned graph is, which I do you I mean, I I have found graph is to be great sometimes, for sure. And then other times, more of a challenge. I don't know, Adam, what is what is your your experience with Graph?
Speaker 2:I mean, same. I haven't used GraphBiz with with chat g p t or in the chat g p t error, but I suspect it would, like, kinda create less frustrations if I had, you know, that trusted, I guess, expert looking over my shoulder?
Speaker 1:There is some good new plotty aspects to it, isn't it? Where you're kind of, yeah, you're feeling like, I I know that this tool can do more, and I'm not quite getting it. Yeah. Yeah. Yeah.
Speaker 1:Yeah. That's a that's a good call I I should use. Because it it is helpful when you're looking at a graph and trying to understand the relationship. But I've always found that, like, when you've got a lot of data, it really gets bogged down, understandably, because it's like Yeah. It's a it's a really pretty tiny problem.
Speaker 2:And I also talked about this this this dichotomy between, you know, when you're trying to learn from your data versus teach with your data.
Speaker 1:Yes. When you're
Speaker 2:try you're looking at data to try to find the patterns or engage your visual cortex or reveal the secrets or whatever. And then the the data visualization we have when, we sort of have the answer, and we want to put it on a platter for somebody else. Like, when we've when we've done the OODA loop stuff, Charlie, that you were referring to. And then we've basically got it figured out. We wanna highlight some of these things.
Speaker 2:Brian, the thing that I probably have used most of that former category is the DTrace quantize, visualization.
Speaker 1:Oh, yeah.
Speaker 2:I'm sure this is gonna be true for you. I mean, I I know that, like, a bunch of asterisks, in lines in the terminal is not is sort of like a poor man's data visualization.
Speaker 1:I'll have, you know, let's write science.
Speaker 2:Oh, pardon me. Yeah. I guess I haven't been using it for a minute. But, like, I've I have learned so many things looking at those little microscopic graphs. You know,
Speaker 1:that's actually a really good point. And so that in so kind of the history of that, that's actually the the so those histograms actually are from from Lockstadt. So Oh, really?
Speaker 2:Oh, great. Right?
Speaker 1:Yeah. So that was so in this is way back in the day. So this is prior to Detroit's. Jeff Bonwick was a mentor to us both, but Jeff had done this tool called Lockstead that where he was trying to give, performance information for for or perform to do performance analysis, in a parallel system and understand, in particular, when you wanna understand something like block times or hold times. And, you know, Jeff had already learned the hard way that, like, actually looking at the average is not helpful.
Speaker 1:I really need to see a little bit of a histogram. And so he just did this kind of power of 2 binning with at signs as the as the kind of the to the block to fill in the graph. And so when I because we wanted the trace to basically be able to replace all the the you know, I viewed lock stat as kind of like an interesting prestudy of d trace in a lot of ways. And so, yeah, that's where the the quantize and, comes straight from that. And
Speaker 2:from You gotta remind me there. I I always, like, reach for this and then need to look in the code to find for it. There is a way to do packed aggregations, like, using ANC symbols, if I remember they're almost like sparklines, actually.
Speaker 1:They are like sparklines. And it's it is it is the ag pack option. ISX ag pack. Yeah. And I, you know, I will, I'll dig up the the blog entry I've got on on all of this, on being able to because being able to visualize aggregations in and actually, it's funny because I and Adam really should have been thinking about that stuff coming in here, but I was kind of thinking about something, you know, things like flame graphs and state maps and so on.
Speaker 1:But we've actually been using ASCII to visualize stuff, And it's Yeah. Really important because that is where we end up taking a lot of like, you're again doing these like super quick turns. Like, I'm not trying to create a graph for a board deck to, you know or I'm not trying to create a oh, you beat me too. Yeah. You got the link there.
Speaker 1:The I I I'm I'm really just trying to understand this and visualize it in a different way. And, yeah, that that's been really, really important. And so the I I think we've got I yeah. Agpack is further down there. It is.
Speaker 1:It does look Charlie, if you take a look at that, you'll see it looks a lot like sparklines where you're just trying to increase that information density. And it's you know, like a lot of things, it's not always, you know, it's not exactly what you want first, but it's nice to have that ability. I I gotta put chat g p t on this. You know, you think you're so clever at canoe plot. You do ag black?
Speaker 2:Can you ag
Speaker 1:his? That's right. Zoom action. That it's been it's been really those ASCII visualizations have been really valuable. I think we'd be also remiss, not to mention Ratatouille on the on the Rust side as long as we're talking about and the, I did some, some work for our the the humility dash board to to visualize what the service processor is doing.
Speaker 1:And I if if you use Ratatouille at all, Adam?
Speaker 2:I haven't, but it's been it's been really cool. And, Yeah. One of our colleagues is, is working on some cool visualizations on that, for, you know, holistic, rack data. Yeah. I mean, is it is that using, like, braille characters?
Speaker 3:Do you
Speaker 2:infer that right to in order to draw, sort of, fine lines in the terminal? Yeah.
Speaker 1:Yeah. It uses, like, the braille character set, and that is and super easy to use. Like, it's really not I mean, I'm not like, it's doing all of the heavy lifting there. I'm really doing nothing. It it it it's pretty great, actually.
Speaker 2:Yeah. It's a really neat one.
Speaker 1:And that's a that that's a that's a Rust library.
Speaker 3:What was that one called?
Speaker 1:That's Ratatouille. Normally, Tuoey RS, but they they rebranded, you know, as and, Adam, have you I'm not sure if you ever you have you ever used state maps?
Speaker 2:No. No. I've never I've never used state maps. Like, I've seen them. You know, especially when you guys are joining, we're talking about them.
Speaker 2:I think you had some cool printouts at the office, if I'm not remembering incorrectly. Like,
Speaker 1:We never got a presence at the office statements. We definitely did I've submitted a little flame graphs. And then, also, what you're thinking of is the stuff that that Brenda did where he was using graph is to make these gigantic graphs of these process relationships, across many machines, which is super interesting. And he had, at one point, papered over an entire wall of the office, with these things. The I would say that this problem that we had trying to understand in particular we we were trying to understand why in terms of because there are a couple of things happening on on the PR that I referenced earlier, but the we were trying to understand why increasing the parallelism was not having as much of an effect as we thought it should.
Speaker 1:And it was state maps were really, really useful for showing you that, actually, you're not increasing the parallelism, you're getting Amdahl'd. Right? The Amdahl's Law, Amdahl's Law, God, we're doing this again.
Speaker 2:Sorry.
Speaker 1:What a mess. But, I don't even know which one I say. Actually, now I'm not even
Speaker 2:You've confused yourself on the ground.
Speaker 1:So I whatever. What? But, I do refer to getting omdled. So I don't know. Maybe it's omdled.
Speaker 1:So I the but the idea that, like, you can make a a system is not gonna move is gonna be ultimately bottlenecked by its serial components, not its parallel components. And, this was actually a great place where I was like, hey, I was able to see this. It was actually nice to be able to really debug a problem or or see it with state maps because I feel like I that was the bit I feel I have historically been missing, with state maps. You know, with DTrace, we obviously debugged lots and lots of problems, but I kind of don't have I need to be convinced that something is not merely art or curiosity by actually providing new real insight. And what I found on state maps is, like, it kinda did the opposite where I would get these, like, new questions of, like, what the hell is that?
Speaker 1:And it's like stuff that's actually not relevant to the problem at hand. I would still wanna understand, like, what is going on here? And I'm maybe I'm not giving someone credit in that. Like, it was a lot of interesting phenomena that we're able to visualize, and you're able to visual because in particular, what you're able to visualize when you have, like, these kind of parallel thundering herds, that can be really hard to see, any other way is what I found. I couldn't find it was, like, really hard to visualize a thundering herd, but a state map allowed me a way to do that.
Speaker 1:But they haven't really caught on, which is either let's say. Well, I'm I'm
Speaker 2:Well, this could
Speaker 1:I guess. It did take
Speaker 2:you, like, 10 years to, like, learn something from 1. So but, you know, maybe still a visualization technique that's useful to have in your backpack.
Speaker 1:Not quite 10 years. This is, like, 20 repeats. So it was actually the first time I've I I fell in love with Rust was when I reappointed state maps in Rust. It was, like, my my first kind of discovery about how great Rust was. So my sleep maps always have those touch points in my heart, and I'm glad that they're actually that they're proven to be slightly useful, at least, maybe but maybe if only to me.
Speaker 1:And then, Charlie, have you are are you much of a, of a new plot user? Or how do you when you wanna plot it, what do you use?
Speaker 3:Yeah. You know, I have actually never used gnuplot.
Speaker 1:Oh, that's what you're using in space. That's, that's it's it's I think that I do think that you may want to experiment with it. I think you may
Speaker 3:have Absolutely.
Speaker 1:Get get chat gbt. There were a couple others. Adam, did you see that we had some folks online replying with things that they used that that were interesting? Did you, yeah. So, one of them was, Seaborn, which I have also not used.
Speaker 1:I'm not sure if if folks have used the stuff and wanna, I oh, have you used r at all, Adam?
Speaker 2:No. I I I really should though. I feel like that'd be up my alley. I think so. I feel like it I've I've heard enough r hype that I I wanna see what what's there.
Speaker 1:I is I'm I'm not sure if, if if Matt is still I don't know if Matt had met an audio issues or just departed, but the, I'd be curious. Could I know, Matt uses a, he uses a Python library? Matt Matt Pylib? No. What is it?
Speaker 1:Matt SciLib? What is the Matt? It it Matt is in Math, though. Not as in Mac Gator. I don't know.
Speaker 1:The, he's the Python library, I think, to generate his plots. So, like, there's I think it's with ggplot2. Is that the
Speaker 2:Yeah. I see someone on Mastodon, want to hype that.
Speaker 1:And I that I have, not quite gotten into. And then there, there was another one that I want to find, a Paraview. You heard of this one?
Speaker 3:No. I haven't heard of that.
Speaker 1:Okay. So I went to, like, Google this. I'm like, this seems like pretty great, actually. It's called pair of you'll drop in the trap, and I it seems pretty interesting, with the, it I don't know. So this one I really wanna play around with.
Speaker 1:I'd be very curious if there are software engineers who are playing around with Peroview as part of their, like, I mean, are are our systems amenable to this kind of visualization? I mean, clearly, like, this is a lot of the, you know, the physical sciences clearly, are, you know, material science and so on, are synthetic systems amenable to this kind of visualization? Because it certainly seems awfully neat. But, okay. Troy, it makes me feel better that that you also had not not heard of it.
Speaker 3:I haven't, but I I bet Ben has.
Speaker 1:Our guest Ben's our colleague in the UK. And someone yep. It's Matt Plotlib. Yes. Thank you.
Speaker 1:Those in the the chatter pointing out. Matt Plotlib, which I don't think is Matt Gaither, but, you know, maybe it is. You never know. Right? Never know.
Speaker 1:Exactly. So I yeah. I I'm kind of curious to know. But it sounds like the it's also crickets out there. No one else is out there.
Speaker 1:I actually use ParaView. I like
Speaker 2:ParaView come comes out of the National Labs, India, Los Alamos. It's cool. I I didn't realize that.
Speaker 1:It doesn't seem neat? It seems
Speaker 2:really cool. Crazy neat. That seems really cool.
Speaker 1:Yeah. And I kinda feel like it's the kind of thing where we're gonna catch the right person, and I and it's gonna be, like, the the the oodle loop all over again. It's gonna be, like, what are you what are you talking about? You haven't seen this. You know?
Speaker 1:Because it seems like it's a pretty neat thing. But, anyway, so no one's no one's used that. But I would be curious about what other tools what are some other tools that folks are using, as part of that's really in the loop for them when you're trying to visualize data. And then someone else had asked earlier, Adam, be curious of your take on it. Like, should we should data visualization be a part of the undergraduate computer science curriculum?
Speaker 1:And, I mean, obviously
Speaker 2:That's a great question. I mean, yeah, I mean, it seems like what I've often wanted in undergraduate computer science programs is the fill up the tool belt kind of thing. Right? Like, nobody's gonna teach you or or Perl or whatever in a lot of your classes. But like having some of those things, like being knowing that JQ is a thing, like, it seems like data visualization would be another really useful one of those tools for, like, not becoming incredibly sophisticated in it, but having just enough so that you know what to reach for.
Speaker 3:It feels like a great place.
Speaker 1:Throw it into a graph. Be able to you should be able to, like, throw stuff, Be able to just do some basic visualization really fluidly, I think. Because I think it's a really important part of when you're trying to understand, especially the performance of a system, but just in general.
Speaker 3:Yeah. It feels like a great j term class.
Speaker 1:Yeah. We could do so was it it is a J term what's a J term?
Speaker 3:Oh, sorry. Just, if, as an undergraduate when, sometimes you have, you'll have like a fall semester and a spring semester, you might have like a a 1 month abbreviated window in the middle where you, you know, they could throw, I don't wanna say electives, but, you know, things that are maybe not quite as germane to the to the primary degree, that you're that you're focusing on. So, not all schools have those.
Speaker 1:Yeah. I
Speaker 3:see. But it basically be like some sort of short term, seminar that that teaches you about different topics like data visualization or, like like Adam was saying.
Speaker 1:You know, I did not have that as an Adam and I did not have that as undergrads, and I was always I was always super jealous of schools that did that. I'm not sure how I know that Williams did it. And, and clearly, Charlie, you got an alma mater that did. I was I'm super jealous because I think that would be you're right. This would be, like, a great that that's just what you want.
Speaker 1:You want, like, a a a couple of week thing and not a this does not need to be an entire semester, but it feels like you could really, do some really, really neat stuff. Glvis, is, that Todd has dropped in the chat also looks really, really interesting. I just feel like, this is where there's a lot of That I just I just feel like I'm not caught up on this I still feel like I'm missing stuff in terms of the state of the art for, there's so much that's kind of out there for visualization And I don't know if you could use, like, proprietary tools like Tableau and so on?
Speaker 2:I have used Tableau. My my brother worked at Tableau for for a long time. So, I actually tried to get him to join tonight, but it was overlapping with, with young kids needing to be fed. So I let him feed my nephews. I guess
Speaker 1:that's fine. Were were you using Tableau only as a way of taunting him? Were you trying to file
Speaker 2:his Yeah. Just just filing bugs. Exactly.
Speaker 1:Like filing needless bugs on, like, using documentation or whatever.
Speaker 2:That's right. No. No. I mean, I'm using it for like some cool kind of like, navigating through data. You know, like, taking, you know, big chunks of data and trying to distill it into things that sort of made sense.
Speaker 2:I don't think I really used it in anger in terms of, like, work productivity stuff, more in the realm of like, evaluating Simpsons episodes, which I know is is also hypercritical. Don't get me wrong.
Speaker 1:I mean, about the intimacy. Go on. I mean, I clearly Is is there
Speaker 3:a better is there a better use of it? I don't know.
Speaker 2:I mean, not I I assume that's where they make most of their bucks. But, yeah, I've used I've used Tableau again, like, not in anger, but to, like, look at some data and, like, draw some interesting conclusions.
Speaker 1:Oh, you
Speaker 2:But it's not, you know, proprietary platforms are so tricky. Right? Like in Tableau was particularly tricky because a lot of it was oriented around, it was sort of like our CAD tools in a way. It was like oriented around the Windows desktop user as the author of these things. And they've since moved into a lot of more like, you know, modern web technology stuff.
Speaker 2:But a bunch of bunch of these visualization tools seem to be, like, grounded in a, you know, a slightly earlier era.
Speaker 1:So okay. So what were you trying to do with Simpsons episodes?
Speaker 2:Blah blah blah blah. What were you trying to do? I think the the like the same thing that like most of my mental caloric budget goes into, which is figuring out which ones were the best and, you know, how many of the Lisa episodes were redeemable and stuff like that.
Speaker 1:We I I feel like we should I I for the first time, I felt that I that my 11 year old should join Oxide and Friends. You know, she's I have to say, she's got some pretty impressive insights on it's we've been going through some some top Simpsons lists, and she's got some addresses. Also, got some real opinions on, like, underrated episodes. And so, no, this is I'm I'm at the edge of my seat. So go on.
Speaker 1:What did you find?
Speaker 2:I think nothing conclusive. I think, I think as with many data visualizations, it was mostly useful for reinforcing my preexisting biases about, you know, the Conan O'Brien era being the best.
Speaker 1:The Conan O'Brien era, yeah, I think is the best, yeah, for the Simpsons. Yeah. Because I think it's it it gets it does get very spotty, and there's some and I mean, obviously, season 4 is just such just nails. But I think that there's some there's some real underrated ones. Where in now are you I mean, like, where does Grimes come out on this, for example?
Speaker 1:Oh, there and you dropped yes. Yeah. Yeah. Yeah. This is the full IMDB visualization, which I think is actually very helpful.
Speaker 2:Yeah. I mean, I will actually even maybe link this into the in the video, but but certainly posted in the show notes. But I've, I've dropped a link to like a, if you search up IMDB and the, the Simpsons chart, you'll get this thing. And this is like a very simple kind of Excel, you know, like, conditional formatting of stuff, but it really shows you the, you know, what the users of IMDB think of it. Well, I'll tell you what what conclusions do you draw from it?
Speaker 1:Well, you can see the clip shows. You can see the first two clips. Oh, yeah. But the first clip shows you can see from space. Season 6 episode 3?
Speaker 1:That that yep. That's season
Speaker 3:6 episode 3. Season 9 episode 11. That's right.
Speaker 1:Are there are are the and, I mean, there's a little bit of, like, Internet dog pile on, like, I I actually don't think, especially that first clip show is not quite as bad, but they do break the 4th wall a bunch, and there are a bunch of reasons to not. And but yeah, I think this is this is a good I like this visualization. I think this is a good visualization. I also feel, Adam, as you must feel that it is far too charitable to late seasons.
Speaker 2:Yeah. I mean, I haven't watched that many like actual late seasons, but, yeah, I feel like, yeah, I feel like it's it's overly generous.
Speaker 1:Well, and actually there's a good this is like, I I talk about another data visualization, a very famous one, in terms of the returning aircraft in the Pacific. Right? That's got the bullet holes in it. Oh, yeah. Yeah.
Speaker 1:And there's a where you're not correcting for selection bias in that visualization. So the visualization is kind of it's not showing you what you think it's showing you, that it is say that the that because it is only I'm sure many folks have seen this, but because the the the visualization is only a returning aircraft not lost aircraft it is actually not telling you which bits need to be reinforced with more armor because the aircraft was shot in those bits and who managed to return. It's it's the bits that are not shot. It's like those are the bits that need more reinforcing armor. And I assume that that's all true, you know.
Speaker 1:I is that true, by the way?
Speaker 2:I Someone posted the backstory having not read it. I choose to believe it certainly. No.
Speaker 1:But, like, are we is this like a Malcolm Gladwell thing or is this like so you've dropped what feels like a canonical link, Charlie.
Speaker 3:Is that Yeah. So Cameron Mall is a designer. He's, has worked in various places, worked for Facebook, worked for a couple of different places, and, and he was sort of on the speaker circuit back in the early 2000s, and I and I, you know, just skimming this blog post. It looks like it was around early 2000s, he reads about it. 2005, he's, giving a talk and he and he presents this.
Speaker 3:So yeah, he was the one who sort of presented it and then it sort of took over as another iconic visualization on the web in the early 2000.
Speaker 1:Okay. That is this is really interesting. Also, this is a blog entry after Adam. This is a blog entry after our own heart because it does not have HTTPS enabled. So you go to click on it.
Speaker 1:Chrome's like, this is, like, a 100% span. Like, you do not wanna go here. I mean, do you Yeah.
Speaker 2:Look. Look. Dtrace.org, now with HTTPS, new and improved.
Speaker 1:Dtrace.org, new and improved 100% because of you. Thank you so much. Well dot org was this kind of, like, a tire fire where you had to go to advanced settings to go to it because you had to confirm that you wanted to get a life in your own game.
Speaker 2:Notary. We we shut a John a John Funk listener of the show too who who actually did that work. I was just the one who had the idea of paying him to do it.
Speaker 1:Well, it's a great idea. It was a There you go. Did the terrific work on it. Really, really appreciate it. But so this is a Charlie, this is really interesting because this act so so he and so so he's actually really explaining, like, yeah.
Speaker 1:I sorry. This is due to me. And the aircraft is actually when he just, like, took an aircraft that he felt was gonna be kind of more attractive. And it's like, no. That's that's actually not the right one, which is interesting.
Speaker 1:But it's but it sounds like the point was not wrong. Is that No.
Speaker 3:I think the I think the point was correct. It was it was a, you know, the the easy, you know, what your eyes drawn to here is that, oh, you know, we gotta reinforce where all those red dots are and then they'll come back. And it's, like, no, those are the ones the ones that didn't come back, and I'm just repeating what you said, but the ones that the ones that came back, they survived, like, they were quote unquote fine. The ones that where they where they are not the places on the plane where they are not bullet holes, those were the fatal bullets, and so that's what we need to reinforce those locations so that, so that those planes actually make it back. As long as the plane comes back, that's that's success.
Speaker 3:If it if it doesn't come back, that's not success.
Speaker 1:And to put this back into Simpson's terms, the fools that are giving season 33 episode 2, a 7 dot o on IMDB are fools. That's why they're watching the episode. You and I would never watch that episode at all.
Speaker 2:I don't know.
Speaker 3:I think there's, like, a there's, like, a a train wreck aspect to it. Like, I sort of wanna see, like, how bad could it be? I I
Speaker 1:Have you are you are you speaking, like, metaphorically or literally? Have you actually watched any I mean, have you done this experiment?
Speaker 3:I have not. No.
Speaker 1:I've Well, you should try it.
Speaker 3:It was only by Adam's posting this that I was able to appreciate how, you know, answer to those questions of, like, what is the worst episode? And now I am sort of perversely intrigued.
Speaker 1:You know, you will find it just to be excruciating painful. You would be just traumatic as this is all it's gonna be. And this is I mean, that very much reminds me of our dubious movie at the month club, Adam. This fortunately, not everybody have you talked about it? Yes.
Speaker 1:Yes.
Speaker 2:Yes. We have. I mean, it has it's been, like, 2 or 3 years, I think, since we brought it up, but not the first time we've mentioned this on the show. Oh my god.
Speaker 1:Charlie, do you know about this? This is gonna you're gonna be doing working with these absolute idiots. We had there was a very bad idea that was had by neither Adam nor me, but by my colleague that talked us both into it. So we bear complete responsibility of whenever a movie comes out that is potentially the worst movie ever made, we would go see it in the theater. And this is one of these ideas.
Speaker 1:If that even sounds like a good idea, and it like Well
Speaker 2:well, not only this, you you have if you want to do this, you have to go opening weekend. Because there is no second weekend, but you need to be really on it. You need to know that this is coming and be ready to go.
Speaker 3:And what is your you know, with no evidence ahead of time, what's your is it like, oh, Sharknado 3, I can I can get some guesses?
Speaker 2:Questions here.
Speaker 1:Yeah. We're no. We're getting it. We're getting into it. This is good, Trevor.
Speaker 1:You're asking me questions. So you're clearly intrigued by this. Like, you're not I am. And you're like, I wanna know more. So the so I will tell you that the number one metric for me personally is the it needs to be losing money, which is actually much more unusual than you might think.
Speaker 1:Mhmm. Which is why Hollywood makes a bunch of stuff that's not very good because it like, even the stuff that's not very good would in kind of the era of theater. This is a bit interesting to know how much this has changed with with streaming and so on. But in the era of theater releases, it it would still make money because you just put it on enough screens, and you do it internationally, and these things will make money. But really bad movies will not make money.
Speaker 1:Like, truly atrocious movies. So it needs to be on its way to not making money, and then it needs to be and I don't know if you ever formalized this, but I felt like you need to have some reviewer that's saying this is the worst movie ever made. To me That's
Speaker 2:and and no horror movies because, we we excluded that because, like, there's so much horror track and people just go see
Speaker 1:It's horror track. Did we was that before or after we saw Bloodrayne 2 that we said no?
Speaker 2:Bloodrayne 2 of so first of all, not it was not blood rain too. It's blood rain.
Speaker 1:Was it blood rain? Okay.
Speaker 2:Blood yes. Blood rain after a video game. You could see, advertisements on, like, bus stops in San Francisco for weeks weeks after you could not see it in the theater. And that was not a that was not a horror movie. That was a movie based on a video game.
Speaker 2:Okay. It was only horrifying, not not actually horror.
Speaker 1:I remember it being bad. Ben Kingsley is in it? Am I remembering that correctly?
Speaker 2:Yep. No. You're no. Nope. Gandhi was in that movie.
Speaker 2:You're right.
Speaker 1:You're like, what are you doing here? Like, I I don't Mostly mostly, like, voice
Speaker 2:over though.
Speaker 1:I definitely don't know what you're doing here, Ben Kingsley. You should be really
Speaker 2:Yeah. That's where the budget went.
Speaker 1:And so, yeah, we saw some very very very, very bad movies this way, Charlie, obviously. There are, Adam, what stands out to you in terms of the ones we've Well, I
Speaker 2:was gonna mention Bloodrayne, the Hottie and the Nottie, which was the Paris Hilton movie. That movie was notable. I remember opening weekend, I think they made something like $22,000 Not like
Speaker 1:it did make and it what I don't I'm not sure that it made it to a weekend. I think that one we had to see on a Wednesday.
Speaker 2:But I just remember seeing our
Speaker 1:like Yeah. We did. Our like
Speaker 2:$14 exactly was like visible Yeah. In their box office revenue.
Speaker 1:That movie is atrocious, by the way. Oh, yeah. That movie like, if any of this seems like, oh, like, that would be funny. Like, none of these movies is so bad that they're good. They are just awful and unbearable.
Speaker 1:And whenever the curtain opens, you're like, what am I doing here? I've done it again. What am I doing here?
Speaker 2:Yeah.
Speaker 1:We I think John Travolta, we've seen twice at least. We saw him in Battlefield Earth, a very bad Gaudy. And gaudy. And also a very, very bad movie.
Speaker 3:Very bad.
Speaker 1:But Battlefield Earth was the,
Speaker 3:scien Scientology 1. Right?
Speaker 1:Yes.
Speaker 2:Yeah. Okay.
Speaker 1:It is. Yeah. And that's kind of, like, not the worst part about it by a long shot. That that movie is that movie is bad. I still think for me, Gigi stands out though.
Speaker 1:Gigi is definitely yeah. Gigi and I mean, I Gigi felt like I was around an open can of paint for 3 hours. I just had a headache that can go away for 2 days. I swear. I just, like, I I didn't feel it it just felt awful.
Speaker 1:It and and that one, Christopher Walken was in oh, yeah.
Speaker 2:Yeah. Yeah. Yeah. They in very, in very much like the Ben Kingsley and Bloodrayne kind of way like no. No.
Speaker 2:It's great that you wandered into the wrong set. Like, we'll we'll shoot it. Just improv. It's fine.
Speaker 1:It's fine. And he really did
Speaker 3:this way, mister Walken.
Speaker 1:Yeah. He he had wandered into the wrong set, and he did a 1 80 pretty quick. He, like, pretty quickly realized, like, I'm I'm wrong movie. Wrong sorry. Wrong door.
Speaker 1:I'm getting out of here. Now was
Speaker 3:he playing, like, sort of, like, wise older, you know, stage? Or what was what was his
Speaker 1:Are you asking me plot points of Julie? I mean, it's fine. I just wanna, like, I wanna make what would you need to be very clear eyed about what you're asking me to do right now because that this is
Speaker 2:Well, do we wanna do we feel comfortable giving away spoilers? I mean, Charlie, thank you.
Speaker 3:That's right. Just in case
Speaker 1:I see it. The the right. In case you see it. Well, Ghibli, can you even spell it, first of all? Because this is actually a part of the apparently, the argument was, like, what to title it.
Speaker 1:I believe do you remember the alternate title for Geely? No. I believe it the ultimate title was tough love. But Gili is the it's g I g l I because you supposedly wanna see it, Charlie. You wanna see it with spoilers.
Speaker 1:It's terrible. I on your Simpsons visualization, though, Adam, I do wanna bring up another visualization. Did you see Dave Pacheco's cartlytics?
Speaker 2:Oh, wow. Yeah. I love Kartlytics. Sorry. Yes.
Speaker 2:So we add, at Fishworks, and then I believe at Joyant, you guys had a pretty serious Mario Kart 64 problem. Is that fair to say? And Dave wrote as the, like the world. So, Dave wrote this software that would analyze your video, the video of your Mario Kart 64 playthroughs and find points of interest.
Speaker 1:Now this is I thought
Speaker 2:this was his $1,000,000,000 idea. And points of interest
Speaker 3:like, here's where you played it in a certain in a in a clever way or like, oh, look at this palm tree.
Speaker 1:No. No. No. No. So in particular, what we want he what he wanted to visualize and I I am really kicking myself, not having Dave on here.
Speaker 1:But what what he wanted to visualize well, he had many kind of okay. Well, it's secretly what Dave wanted the show. And I sorry, Dave, but you and I both know the truth. Dave is a very good Mario Kart player, and he was looking for new ways to demonstrate that to anyone. He was to anyone who might think that, like, and so in particular, I think what he wanted to explore was what we called a key thing.
Speaker 1:Was was a key thing at Fishworks or was that at at Joanna? I can't remember.
Speaker 2:That was at Joanna.
Speaker 1:At Joanna. So a key so Keith was convinced. One of our colleagues was absolutely convinced that he was leading a match for most of the time and would lose in the last seconds always to Dave, and that this happened disproportionately to him. And, and Dave, who who would frequently win in the last seconds, did not think it was it was disproportional to him. And, I think what if I recall correctly oh, you got the quote there, Adam.
Speaker 1:Where he says, we have an example of hotly debated question. How often does a player go from 1st to 4th in less than 5 seconds? We call that a key thing, and what the data showed is Keith is right, it does actually happen to Keith more than anybody else. It's like, wow. No.
Speaker 1:You yeah. It does happen to you a lot. Wow. And Dave's on the other end of a key thing. It was, like, I mean, Dave was kind of always on the other end.
Speaker 1:Dave is Dave is a very good Mario Kart player. So, I didn't you you you were asking or maybe rhetorically if we collectively had a Mario Kart problem. I was I I felt like Dave was so dominant, and I would just watched so many egos be destroyed at his under his mild mannered foot that, I was never tempted to play. But it was mesmerizing to watch, actually. Yeah.
Speaker 1:But it was it was a really interesting visualization because he would have well, he actually doesn't feature on his blog entry, but he had a really interesting way of kind of visualizing where people were relative in the race at various times. And it was a really, it was really neat. And and, and it kind of gave us new insight into I mean, like, this is like, this is some extraordinary We
Speaker 2:could bring it home. I love it.
Speaker 1:Yeah. But it's but it it's like a Simpsons episodes. I think that they, you know, I this is the, and, folks are asking, in the, in the picture, so that's actually got there's a there's a photo in there, that's got you got Brendan and Greg. This is in joint days. You got Brendan and Greg, and then Robert Bostocki, Bilbayevsky, and, and Dave, all playing Dave in his just, like, very I mean, you could just tell that guy's a killer in that photo.
Speaker 2:Just a man of the legend. Absolutely.
Speaker 1:Absolute apex predator waiting for these gazelles to just, like, wander over the watering hole, and he's just gonna just absolutely gotta eat them all. I mean, that's just don't know. Feels like and you could see, like I feel like of those 3, only Robert knows what's coming. Robert, you can just see in that that that picture, there's a look of us like, god, it's gonna happen again. It's like, once again, I know this.
Speaker 1:This is where we get eaten. And then Dave spends a lot of time writing visualization software to show how eaten we were, how how to power. Alright. Well, I I love that Simpsons visualization, The the the let's say, and just in general, I think, Adam, this has been been fun. I I, It it
Speaker 2:has been fun. It's it's really made me think about, like, those visualizations you use to tell the story and the visualizations you you use to, like, figure out where the fuck you are. And, and and I'm also realizing that, like, I don't have enough of those kinda easy just, like, at my fingertips ones. And I'm probably leaving some stuff on the table, so I gotta I gotta go look into some of these tools that were mentioned because I think there's a there's a real skill there of just being able to turn the crank faster and, like, you know, look at it one way, look at the other way, and and derive those insights.
Speaker 1:Yeah. I think so. And I would really, again, encourage people to I think this is, an area where, LLMs make a really make a huge difference. And ChattoptingPT is really good at Ganoo plot, I found. And I, would really incur it's like and it's a a great way because you you can really post the question that you wanna ask.
Speaker 1:I mean, it's like I you I'm trying to plot, you know, plot plot a box plot where I want a highway thing or what have you, and, I found that it's really good. And then, yeah, Charlie dropping in the the classic Brett Victor, and dining on principle. There's a lot of I don't know how much if you've watched any Brett Victor, but there's really good stuff out there, Adam. And Nice. No.
Speaker 1:I haven't things in those there's a lot of, definitely a lot of overlap with folks that are, interested in this podcast. So alright. Well, hey, Troy. Thank you very much for joining us. This is great.
Speaker 1:Absolutely. Thank you so much for having me. Yeah. You bet. And we'll be, we're working on some exciting visualizations, at Oxide that will be part of the product as well.
Speaker 1:So at some point, we're gonna come back. I think, sorry, we're gonna have to have you back at some point in the On the other side.
Speaker 3:And we'll have to find time to get Ben on too because he's been doing some great work. I really like to get, his insights in here as well.
Speaker 1:Yeah. So I think we will probably schedule this something that's not, like, 4 in the morning for him, to I think it's you're like, kinda, great to have Ben on it. This is not doing give me any time. Like, this is pretty much the worst possible time. So we will we will find a tie that works for Ben.
Speaker 1:I think it's a great idea. Get Ben on here, and show some of the stuff that we've been working on. But I think really what we've been focusing on with visualization, I think that always the trick is, like, how do you the the the visualizations that tell a story are great, but but especially visualizations that allow you to understand a system better and convey new understanding. And how do you do that? That's always always the challenge.
Speaker 3:Absolutely.
Speaker 1:Alright. Well, thank thanks again, Tory, for joining us. And, Adam, thank you for thank you for humoring my my new plot episode, and then especially for that that that Simpsons graphic, which I think tells its own story. And, yes, you can see, someone in the chat asks, can you see the principal in the popper, which is where it all comes unglued. And, yes, you can.
Speaker 1:Good stuff. Alright. Oh oh oh, Adam, I've got one other announcement.
Speaker 2:Yes. Book club. Is that the announcement?
Speaker 1:Book club. We got a book club announcement. So we've been talking about doing a, doing an Oxide book club. And, I I have a book. So this is, I I this is gonna be a little bit on the one hand.
Speaker 1:This is this is not I mean, I had some constraints not out of print, which already is like putting huge constraints from my normal reading list, imprint. But I also wanted something that was kind of that, and Adam, you can kind of correct me if you, if you disagree with this, but I wanted something that would be something that would the the fact that we were reading it together would be kind of a shared motivation to get through it. So something it might be like a little bit, a little bit tougher, honestly, just to for lack
Speaker 2:of a word.
Speaker 1:You know what I mean? Like a, but not you know, I wasn't trying to do not trying to make it too debilitating. It's something that would also be, interesting for, for our listeners, to all read it. So what we got, is, How Life Works, User's Guide to the New Biology by Philip Ball, and we will be putting this out as well. I think this is really, really interesting.
Speaker 1:It's been highly recommended by folks that I, folks that for whom this is their domain of expertise, namely, biologists or microbiologists. And it, I I I can tell you, I don't know if you've started it at all. I've I've only I wanted to read at least the preface to know because it's like this a bit of a trick. Like, I don't I don't want it to have it be a book that you and I have already read, but I was not wanting to be, like, terrible.
Speaker 2:Right.
Speaker 1:So we gotta, you know, find that. And, the the just from the preface, I think this is really gonna hit the spot because I think a big part of his thesis is that, we have been too reductive about the way we have thought about these biological systems and, that they're they're actually much more complicated than we've given them credit for and the in the kind of the metaphors that we've used for the wrong metaphors. So I think this is gonna be a really interesting read. It's been highly reviewed. It's not a, it's not a super easy read for sure.
Speaker 1:It it's definitely a a bit of a steep path, but, I think the this is from the top are gonna make it worth it. So I don't know. I think we should give ourselves a bit of time to read this. I don't know if you have Yeah.
Speaker 2:You thinking like you thinking like May?
Speaker 1:Yeah. June? May? Yeah. Yeah.
Speaker 1:Yeah. I think I I think let's do it in May. So before we kinda get into the summer, I do think that that you we wanna give people a pretty solid, like, 2 months, two and a half months to read this just because I know books about other things are gonna read and I think that I'm I'm not a particularly fast reader and I think this is gonna send me anyway. I think this is gonna send me quite a bit to, be looking up things. So, I I wanna afford other people that that same time and luxury.
Speaker 1:But, we'll get an exact date out there, but let's just say, if you'd be interested in joining a discussion on it, try to get this wrapped up by May, and then we're gonna try to get a guest who, can also, maybe read it with us and, help walk because it's obviously Adam's is definitely not my domain. It's not here at the moment.
Speaker 2:We're we're way over
Speaker 1:our skis here, but that's part of what makes it interesting. And I think that's, hopefully, folks agree and hopefully it's gonna be, can be an interesting motivation to you too to, to read it and to to join us on this because I think I think it's gonna be a fun one.
Speaker 2:Yeah. Should be good.
Speaker 1:Awesome. Alright. And we'll we'll tweet that out as well. So, join us on the Oxide Book Club and maybe we can even cut that as well. We'll do, you know, a little separate micro episode so people can get our perspective on that.
Speaker 1:But again, it's Phil Ball and How Life Works, a user's guide to the new biology. Alrighty. Alright. Well, thanks again, Charlie. Thanks, Adam, and thanks, everyone.
Creators and Guests